Have you heard of budget-friendly apps that don’t require downloading or updating? It might sound too good to be true, but they actually exist! Let me introduce you to Progressive Web Apps (PWA), which are a powerful blend of a website and a native mobile app.
PWAs provide a seamless, app-like experience on mobile devices through the web browser by addressing performance, quality, and internet connectivity limitations. Simply put, PWAs are web pages that mimic the functionality of mobile apps.
Agilno has extensive experience in delivering these types of web pages. Most of our PWA solutions cater to companies in the Insurance and Capital markets industries, and our collaborations have had a significant impact. We’ve provided clients’ sales teams with a flexible solution that seamlessly integrates into their sales processes. Our PWA development services are all about tailoring to the specific needs of our clients.
Now that you know where we stand on PWAs, let’s delve into their characteristics.

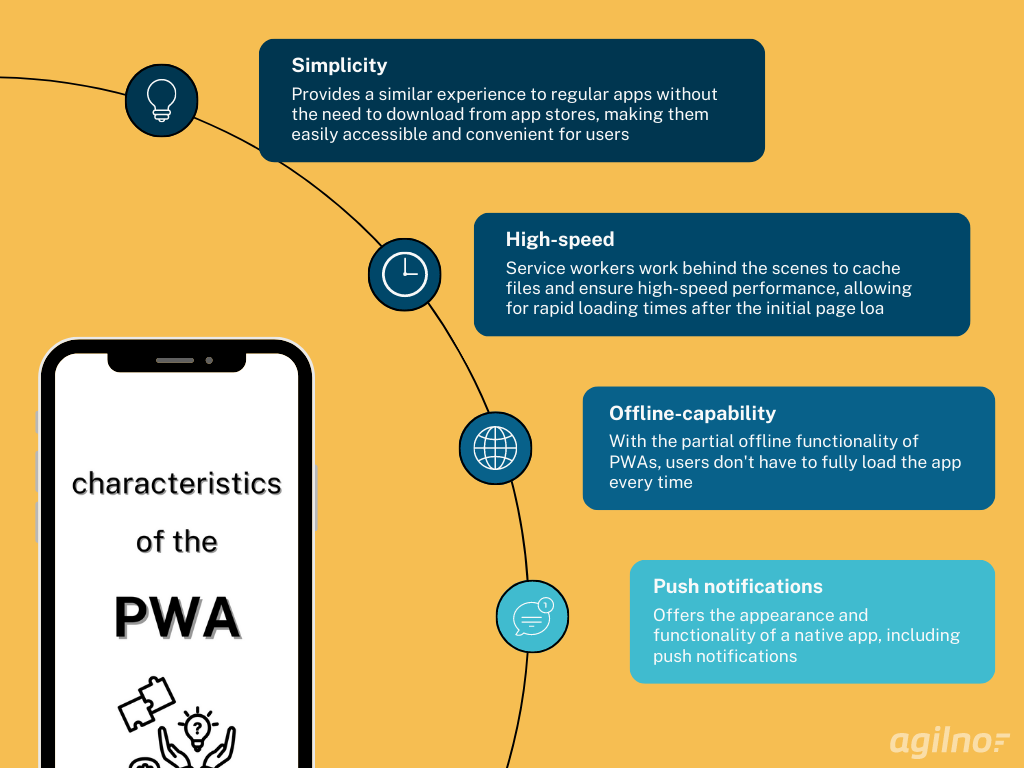
- Simplicity
Most people tend to use an app only when they need it and then uninstall it. Once uninstalled, they rarely reinstall it unless there’s a compelling reason to do so. From the perspective of PWA users, it may appear as if they are interacting with a regular app, as PWAs provide an advanced user experience. However, the unique aspect is that users don’t have to download it from Google Play or the App Store like traditional mobile apps. The download process for a PWA is simple: when you enter a webpage, open your browser settings, scroll down, and tap ‘Add to Home screen.’ And that’s it! You’ve downloaded it much faster than a regular mobile app. But here’s the catch: you don’t actually have to download a PWA to use it; you can access and use it just like a normal webpage. However, this cool feature allows you to create a “native app” look and feel for your users. The experience is so seamless that they might not even realize they’re browsing a website.
So, simplicity in the downloading process is definitely a keyword since it enables users to enjoy an app with minimal effort. Additionally, when using PWAs, there’s no need to manually install updates. Everything happens automatically while users navigate through the PWA.
- High-speed
The average time it takes for a mobile landing page to load completely is 22 seconds, according to Studies. However, a significant 53% of mobile site visitors abandon a page if it takes longer than three seconds to load. It’s clear that we have little patience for mobile websites that are slow to load. However, when it comes to fast-loading mobile web pages, PWAs can be quite useful, thanks to service workers. Service workers, to be precise, are JavaScript scripts that provide the ability to intercept and control network requests. They act as a fundamental component of a PWA, working behind the scenes to handle tasks such as caching files and enabling high speed and high performance.
When everything is set up correctly, a web visitor can experience rapid loading times after the initial page load. However, it’s important to note that the page speed of a web page still relies on the usual factors that affect page speed, such as server response time.
- Offline Capability
Even in situations where the internet connection is poor or lost, users don’t have to load the entire app every time they access it, thanks to the partial offline functionality of PWAs. This is a significant advantage that enhances the user experience and sets PWAs apart from native and regular web apps, which typically require an internet connection to function. Once again, service workers play a crucial role by caching app data in advance, enabling PWAs to be independent of connectivity.
- Push Notifications
PWAs provide a web page with the look, behavior, and feel of a native application, and one of the highly useful native app-like features is push notifications. These notifications keep users informed about any updates on the web page. Push notifications are particularly effective in PWAs, as many users opt to receive notifications that appear directly on their mobile device screens. This significantly increases the likelihood of attracting users’ attention.
PWA’s Advantages
Sounds pretty cool, doesn’t it? Now, let’s highlight some benefits of having a PWA.

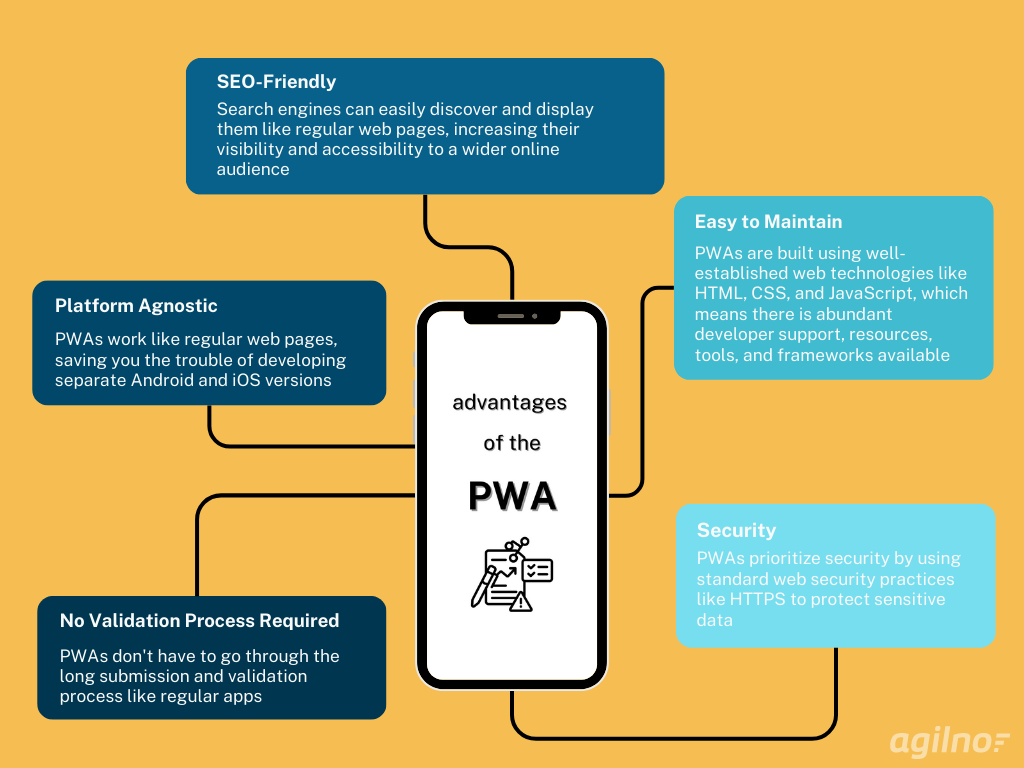
- No Validation Process Required
One major advantage of PWAs is that they don’t need to go through the submission and validation process typically required for traditional mobile apps. Unlike native apps, which face delays in reaching the market due to validation requirements from Apple or Play Store, PWAs can be instantly accessible to the public once they are launched.
- Platform Agnostic
PWAs function just like regular web pages, eliminating the need for separate development for Android and iOS platforms. You don’t have to go through the hassle of developing separate versions as you would with native apps. With PWAs, you can reach a much broader audience without the complexities of platform-specific development.
- SEO-Friendly
SEO aims to increase the visibility of your website in search results, improving the chances of people finding and clicking on it. This is another area where progressive web apps excel! Unlike native apps that remain hidden on users’ devices, PWAs have a significant advantage. As they are essentially web pages, search engines can easily discover and display them, making them more visible and accessible to a broader online audience.
- Easy to Maintain
PWAs are straightforward to maintain due to the utilization of familiar web technologies. They are built using HTML, CSS, and JavaScript, which have been established for a long time. Consequently, there is ample support, resources, tools, and frameworks available for developers.
- Security
PWAs prioritize security by employing standard web security practices like HTTPS, which encrypts and protects data transmitted between the app and the server. PWAs safeguard sensitive information, such as passwords and payment details. However, it’s important to note that ensuring security is a collaborative effort. While PWAs can provide security, it is crucial for developers and the platform they use to ensure robust security measures are in place.
PWA’s Drawbacks
Despite the numerous advantages of PWAs, it’s important to provide an honest review by mentioning a couple of disadvantages.
- Installation Limited to User Access
As mentioned earlier, installation of a PWA is relatively easy. When visiting the PWA webpage, a message prompts the user to “Add PWA to your home screen” and upon confirmation, the installation is complete. However, the drawback is that users must proactively visit the website before they can add the app to their phone screen.
- Limited Functionality
PWAs still have certain limitations when it comes to supporting specific features. They are unable to support functionalities such as Bluetooth, extensions for platforms like Siri, widgets, and watch integration. Background features are also restricted. Additionally, service workers, which enable offline functionality and background processes for PWAs, are not fully supported on iOS. However, ongoing development efforts are underway, and it is possible that these limitations may change in the future as Apple actively works on improving PWA support on iOS.
Other Considerations?
When it comes to deciding between a PWA and a native app, it ultimately boils down to your project’s vision and the goals you aim to achieve. However, it’s essential to keep in mind the challenges that PWAs may present.
- While PWAs can deliver good performance, native apps tend to excel in terms of speed and overall performance. These factors are influenced by various elements, including the complexity of the app, network conditions, and optimization techniques employed by developers. Therefore, if you’re operating in a competitive market that demands graphics-intensive applications and aims to attract end users, opting for a native app may be a smarter choice over a PWA.
- In terms of cost, developing a PWA tends to be slightly cheaper compared to native app solutions, with PWAs being approximately three to four times less expensive, depending on the requirements. However, it’s important to note that development costs can vary depending on various factors. Before finalizing your website’s design, it’s crucial to understand your short-term and long-term goals. The complexity of the project directly influences the development costs.
- A significant challenge associated with PWAs is effectively tracking data in the hybrid web-app environment. Additionally, distinguishing and tracking offline and online metrics can be tricky.
PWAs vs. Native Apps: Ah, indeed, the ultimate showdown!

When it comes to PWAs versus native apps, there are advantages to consider for each. PWAs offer some great features that are particularly beneficial for industries like News and Media. One notable advantage is the offline mode, which is perfect for users with limited internet connectivity. This feature saves user data and allows them to continue using the app even when their internet connection is unstable. PWAs also provide a more cost-effective, accessible, and user-friendly solution for the Travel and Hospitality industry compared to traditional native apps.
In the Health and Fitness industry, PWAs bring significant benefits by offering accessibility across different devices, real-time updates through push notifications, and a seamless user experience. This makes them valuable for individuals looking for convenient and inclusive ways to engage with health and fitness apps, track their progress, and maintain a consistent wellness routine.
On the other hand, native apps are particularly welcome in the Entertainment and Gaming industry. Since they are specifically developed for a particular operating system, such as iOS or Android, they can take full advantage of the platform’s capabilities. This results in better performance, faster loading times, smoother animations, and an overall improved user experience. Native apps also have direct access to various device features like cameras, microphones, GPS, and accelerometers. This allows entertainment apps to offer unique functionalities such as augmented reality experiences, real-time multiplayer gaming, and personalized recommendations based on location or user behavior.
When deciding between PWAs and native apps, it’s crucial to evaluate factors specific to your application and business needs. In our experience at Agilno, we have seen successful use of PWAs by banks, fintech startups, and financial service providers. They have been able to offer convenient access to banking services, account management, and transaction history. It’s recommended to include payment systems like Stripe. While native mobile apps can provide deeper integration with device features and potentially deliver more tailored experiences, PWAs provide a cost-effective and accessible solution for financial service providers to reach a wide range of users across different platforms.
PWA: A Game-Changer in Conclusion
Progressive web apps (PWAs) come with numerous advantages, but it’s important to consider both the pros and cons. While PWAs offer many positive features as mentioned above, it’s worth noting that they operate within a browser environment, limiting access to device-specific features and potentially restricting certain functionalities and user experiences that native apps can provide.
Nevertheless, PWAs can be a convenient solution for businesses as they eliminate the need to maintain separate websites and apps. From a cost perspective, developing a PWA can be more cost-effective compared to building separate native apps for different platforms. With a single codebase, businesses can save on development, maintenance, and update costs.
At Agilno, we are dedicated to assisting our clients with custom web designs that attract new customers. We are fully committed to providing top-notch progressive web application development services, and we pride ourselves on transparency and exceeding client expectations. If you’re interested in how our PWAs can make a significant impact on your business, please don’t hesitate to reach out to us. We can’t wait to collaborate with you!